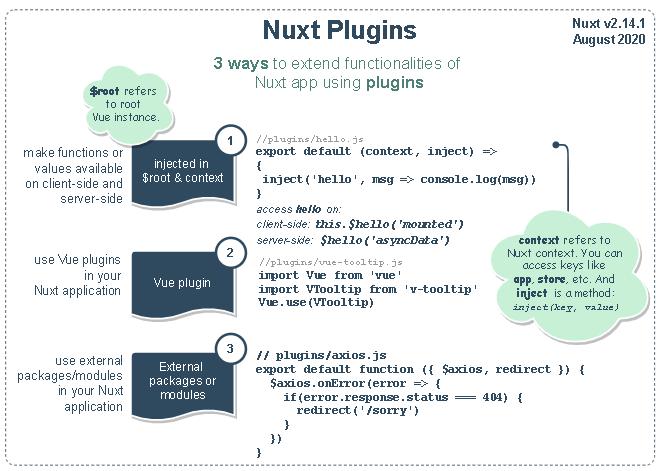
先贴一张官方插件说明:

意思这3种场景必须注册到 next.config.js 中的 plugins 中。 因图片是英文的,下面列举vue 的使用与 nuxt.js 作为演示。给图片存在疑惑或者英文水平差一点的同学(包含我)一点思路和理解。
- 第一种: 需要全局注册常量 到 Vue原型链中。
//Vue.js 注册方式
// main.js
Vue.prototype.$hello = "Hello World!";
// nuxt.js 注册方式
// /plugins/test.js
export default ({ redirect }, inject) => {
// 第一个参数则是全局注册字段,不需要带$, 第二个则是注册的值,可以为基本类型及函数
inject('hello', "Hello World!")
});
// 使用
// /pages/index.vue
async asyncData ({ $hello }) {
console.log($hello) // Hello World!
},
mountd() {
console.log(this.$hello) // Hello World!
}
想要了解更多 ?
@nuxtjs/axios Click Me
Nuxt.js Plugins Click Me