背景
在维护过多个package项目的同学来说,都会遇到一个选择:这些package是放在一个仓库里维护还是放在多个仓库里单独维护,数量较少的时候,多个仓库维护不会有太大问题,但是当package数量逐渐增多时,一些问题逐渐暴露出来:
- package之间相互依赖,开发人员需要在本地手动执行
npm link,维护版本号的更替;
- issue难以统一追踪,管理,因为其分散在独立的repo里;
- 每一个package都包含独立的node_modules,而且大部分都包含babel,webpack等开发时依赖,安装耗时冗余并且占用过多空间。
因此我们需要找寻一条新的道路来管理我们的项目,一个理想的开发环境可以抽象成这样:
只关心业务代码,可以直接跨业务复用而不关心复用方式,调试时所有代码都在源码中。
在前端开发环境中,多 Git Repo,多 npm 则是这个理想的阻力,它们导致复用要关心版本号,调试需要 npm link。而这些是Lerna + MonoRepo 最大的优势。
什么是lerna
用于管理具有多个包的JavaScript项目的工具。
这个介绍可以说很清晰了,引入lerna后,上面提到的问题不仅迎刃而解,更为开发人员提供了一种管理多packages javascript项目的方式。
- 自动解决packages之间的依赖关系。
- 通过git 检测文件改动,自动发布。
- 根据git 提交记录,自动生成CHANGELOG
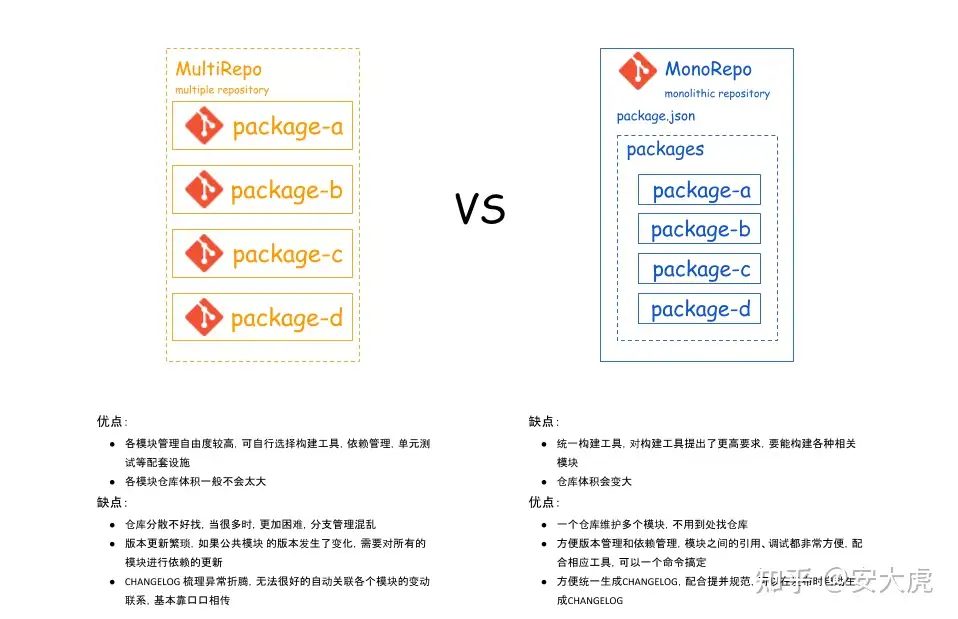
什么是monorepo
Monorepo 的全称是 monolithic repository,即单体式仓库,与之对应的是 Multirepo(multiple repository),这里的单和多是指每个仓库中所管理的模块数量。
Multirepo 是比较传统的做法,即每一个 package 都单独用一个仓库来进行管理。例如:Rollup, ...
Monorep 是把所有相关的 package 都放在一个仓库里进行管理,每个 package 独立发布。 例如:React, Angular, Babel, Jest, Umijs, Vue ...

常用命令
$ npm i -g lerna
# 或
$ yarn global add lerna
$ lerna bootstap
- 运行lerna updated来决定哪一个包需要被publish
- 如果有必要,将会更新lerna.json中的version
- 将所有更新过的的包中的package.json的version字段更新
- 将所有更新过的包中的依赖更新
- 为新版本创建一个git commit或tag
- 将包publish到npm上
$ lerna publish # 用于发布更新
$ lerna publish --skip-git # 不会创建git commit或tag
$ lerna publish --skip-npm # 不会把包publish到npm上
使用lerna 初始化项目
$ lerna init # 固定模式(Fixed mode)默认为固定模式,packages下的所有包共用一个版本号(version)
$ lerna init --independent # 独立模式(Independent mode),每一个包有一个独立的版本号
为packages文件夹下的package安装依赖
$ lerna add [@version] [--dev] # 命令签名
# 例如
$ lerna add module-1 --scope=module-2 # 将 module-1 安装到 module-2
$ lerna add module-1 --scope=module-2 --dev # 将 module-1 安装到 module-2 的 devDependencies 下
$ lerna add module-1 # 将 module-1 安装到除 module-1 以外的所有模块
$ lerna add babel-core # 将 babel-core 安装到所有模块
$ lerna exec -- [..args] # 在所有包中运行该命令
# 例如
$ lerna exec --scope=npm-list yarn remove listr # 将 npm-list 包下的 listr 卸载
$ lerna exec -- yarn remove listr # 将所有包下的 listr 卸载
$ lerna updated
# 或
$ lerna diff
显示packages下的各个package的version
$ lerna ls
$ lerna clean
lerna run
运行npm script,可以指定具体的package。
$ lerna run -- [..args] # 在所有包下运行指定
# 例如
$ lerna run test # 运行所有包的 test 命令
$ lerna run build # 运行所有包的 build 命令
$ lerna run --parallel watch # 观看所有包并在更改时发报,流式处理前缀输出
$ lerna run --scope my-component test # 运行 my-component 模块下的 test
{
"packages": [
"components/*"
],
"version": "independent",
"npmClient": "yarn",
"useWorkspaces": true,
"command": {
"bootstrap": {
"ignore": "",
"npmClientArgs": ""
},
"publish": {
"ignoreChanges": [
"ignored-file",
"*.md"
]
}
}
}
version:当前库的版本
useWorkspaces: 是否使用workspace来管理依赖
npmClient: 允许指定命令使用的client, 默认是 npm, 可以设置成 yarn
command.publish.ignoreChanges:可以指定那些目录或者文件的变更不会被publish
command.bootstrap.ignore:指定不受 bootstrap 命令影响的包
command.bootstrap.npmClientArgs:指定默认传给 lerna bootstrap 命令的参数
command.bootstrap.scope:指定那些包会受 lerna bootstrap 命令影响
packages:指定包所在的目录
使用lerna的基本工作流
- Git 在一个lerna工程里,是通过git来进行代码管理的。所以你首先要确保本地有正确的git环境。 如果需要多人协作开发,请先创建正确的git中心仓库的链接。 因此需要你了解基本的git操作,在此不再赘述。
- npm仓库 无论你管理的package是要发布到官网还是公司的私有服务器上,都需要正确的仓库地址和用户名。 你可运行下方的命令来检查,本地的npm registry地址是否正确。
$ npm config ls
初始化一个lerna工程
在本地目录下初始化一个lerna工程。
1、创建一个空的文件夹,命名为my-app:
$ mkdir my-app
$ lerna init
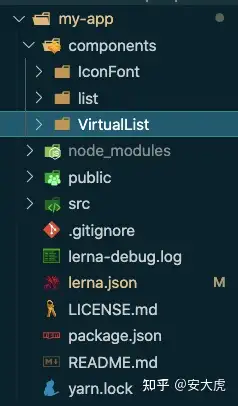
3、添加一个测试package
默认情况下,package是放在packages目录下的。但是自己想做一个组件库,改为了components

4、安装各packages依赖 这一步操作,官网上是这样描述的
在当前的Lerna仓库中引导包。安装所有依赖项并链接任何交叉依赖项。
$ lerna bootstrap
5、发布 在发布的时候,就需要git工具的配合了。 所以在发布之前,请确认此时该lerna工程是否已经连接到git的远程仓库。你可以执行下面的命令进行查看。
本篇文章的代码托管在Github上。因此会显示此远程链接信息。 如果你还没有与远程仓库链接,请首先在github创建一个空的仓库,然后根据相关提示信息,进行链接。
第一次publish前我们需要执行
$ npm login --registry=https://registry.npmjs.org
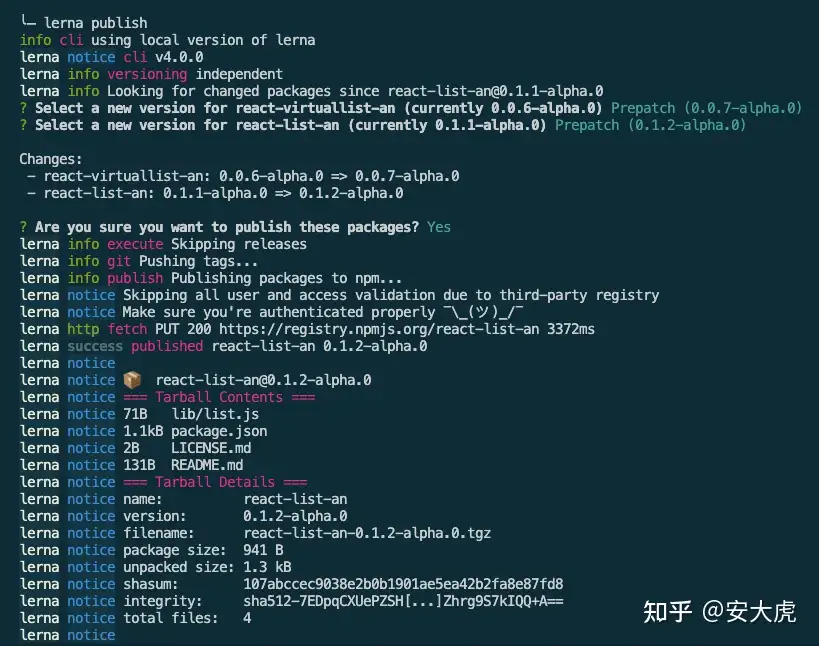
$ lerna publish
你就可以根据cmd中的提示,一步步的发布packges了。
实际上在执行该条命令的时候,lerna会做很多的工作。

到这里为止,就是一个最简单的lerna的工作流了。但是lerna还有更多的功能等待你去发掘。生成的packages如下:

工作模式
lerna有两种工作模式,Independent mode和Fixed/Locked mode,在这里介绍可能会对初学者造成困扰,但因为实在太重要了,还是有必要提一下的。
lerna的默认模式是Fixed/Locked mode,在这种模式下,实际上lerna是把工程当作一个整体来对待。每次发布packges,都是全量发布,无论是否修改。但是在Independent mode下,lerna会配合Git,检查文件变动,只发布有改动的packge。
使用lerna提升开发流程体验
接下来,我们从一个demo出发,了解基于lerna的开发流程。
项目初始化

我们需要维护一个UI组件库,其包含2个组件,分别为House(房子)和Window(窗户)组件,其中House组件依赖于Window组件。
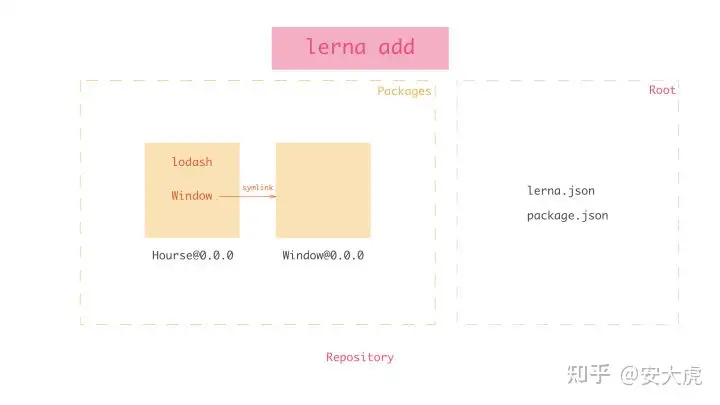
增加依赖

接下来,我们来为组件增加些依赖,首先House组件不能只由Window构成,还需要添加一些外部依赖(在这里我们假定为lodash)。我们执行:
$ lerna add lodash --scope=house
这句话会将lodash增添到House的dependencies属性里
我们还需要将Window添加到House的依赖里,执行:
$ lerna add window --scope=house
自动检测到window隶属于当前项目,直接采用symlink的方式关联过去。
symlink:符号链接,也就是平常所说的建立超链接,此时House的node_modules里的Window直接链接至项目里的Window组件,而不会再重新拉取一份,这个对本地开发是非常有用的。
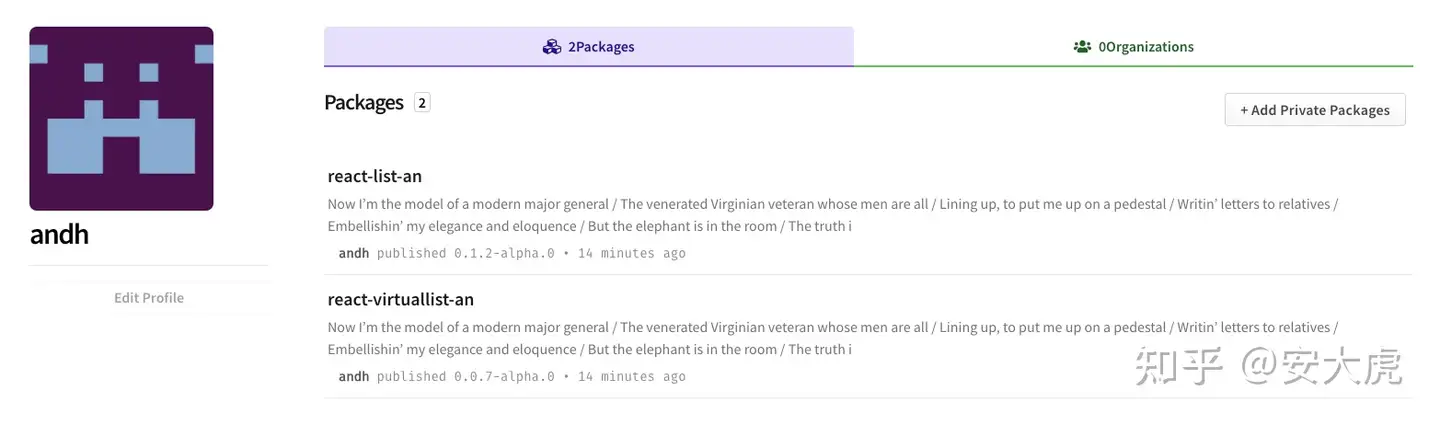
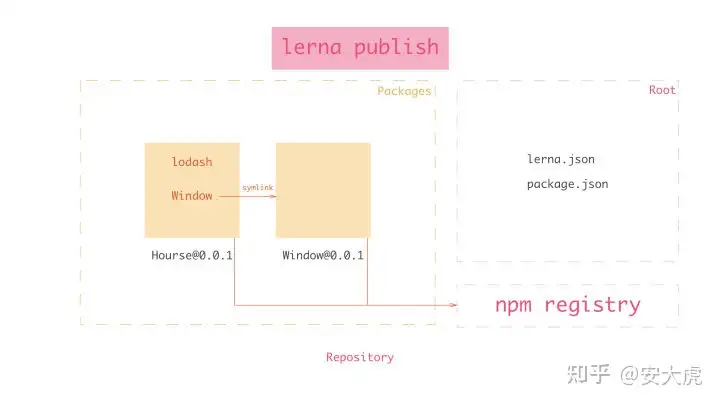
发布到npm

接下来我们只需要简单地执行lerna publish,确认升级的版本号,就可以批量将所有的package发布到远程。
默认情况下会推送到系统目前npm对应的registry里,实际项目里可以根据配置package.json切换所使用的npm客户端。
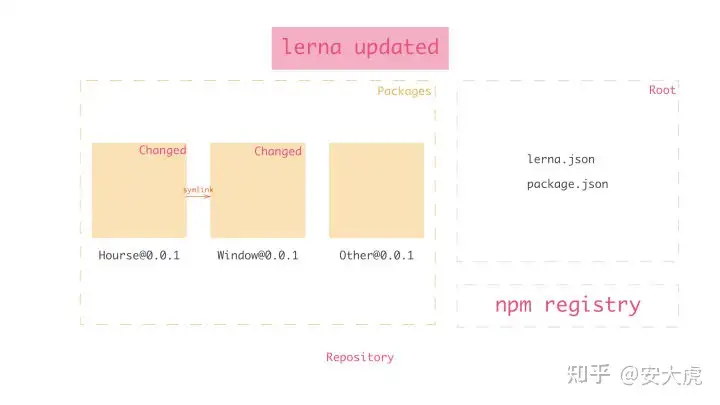
更新模块

接下来,我们变更了Window组件,执行一下lerna updated,便可以得知有哪些组件发生了变更。
→ lerna updated
lerna info version 1
lerna info Checking for updated packages...
lerna info Comparing with v
lerna info Checking for prereleased packages...
lerna info result
- jx-house
- jx-window
我们可以看到,虽然我们只变更了window组件,但是lerna能够帮助我们检查到所有依赖于它的组件,对于没有关联的组件,是不会出现在更新列表里的,这个对于相比之前人工维护版本依赖的更新,是非常稳健的。
集中版本号或独立版本号
截止目前,我们已经成功发布了2个package,现在再新增一个Tree组件,它和其他2个package保持独立,随后我们执行lerna publish,它会提示Tree组件的版本号将会从0.0.0升级至1.0.0,但是事实上Tree组件仅仅是刚创建的,这点不利于版本号的语义化,lerna已经考虑到了这一点,它包含2种版本号管理机制。
- fixed模式下,模块发布新版本时,都会升级到leran.json里编写的version字段
independent模式下,模块发布新版本时,会逐个询问需要升级的版本号,基准版本为它自身的package.json,这样就避免了上述问题。
如果需要各个组件维护自身的版本号,那么就使用independent模式,只需要去配置leran.json即可。
TIPS:
yarn workspaces 命令 在根目录安装 npm 包,以 lodash 为例:
$ yarn add lodash --dev -W
总结
lerna不负责构建,测试等任务,它提出了一种集中管理package的目录模式,提供了一套自动化管理程序,让开发者不必再深耕到具体的组件里维护内容,在项目根目录就可以全局掌控,基于npm scripts,可以很好地完成组件构建,代码格式化等操作,并在最后一公里,用lerna变更package版本,将其上传至远端。
lerna最佳实践
项目地址:GitHub - Mrrabbitan/virtualList
为了能够使lerna发挥最大的作用,根据这段时间使用lerna 的经验,总结出一个最佳实践。下面是计划实现的一些特性。
- 采用Independent模式
- 根据Git提交信息,自动生成changelog
- eslint规则检查
- prettier自动格式化代码
- 提交代码,代码检查hook
- 遵循semver版本规范
工具整合
在这里引入的工具都是为了解决一个问题,就是工程和代码的规范问题。
- husky
- lint-staged
- prettier
- eslint
转载自:大虎